

Alternately, if a regular space already appears where the nonbreaking space should be inserted, select the regular space (see figure 1).Ģ.

Place your cursor where the nonbreaking space should be inserted. Close button in the Symbol dialog box Insert Nonbreaking Spaces in Microsoft Word Using the Keyboard Shortcutġ. Select the Close button to close the Symbol dialog box.
#Mac word date picker pro#
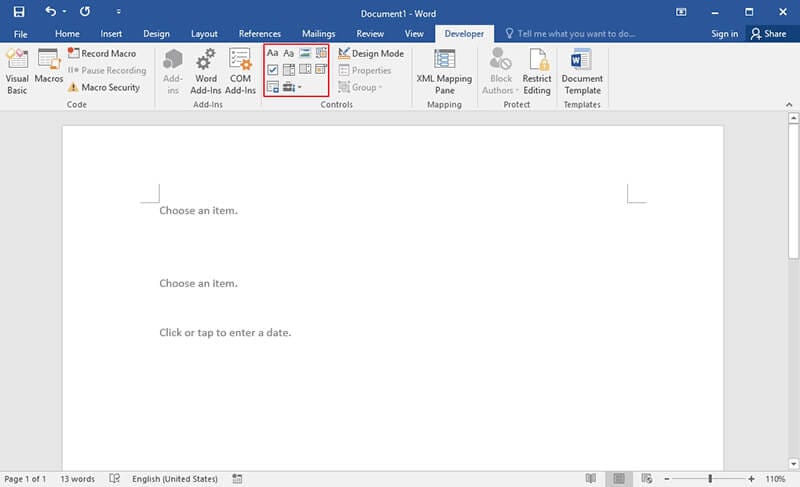
Pro Tip: You can move your cursor around the document and insert additional nonbreaking spaces or other special characters while the Symbol dialog box is open.Ĩ. Select the Insert button to insert the nonbreaking space. Nonbreaking Space in the Special Characters tab of the Symbol dialog boxħ. Select Nonbreaking Space from the Character menu. This date picker adds a button to the ribbon, and optionally a couple more locations: the right click menu and. Special Characters tab in the Symbol dialog boxĦ. Modern date picker for Excel 2007 - 2019. Select the Special Characters tab in the Symbol dialog box. Select More Symbols in the drop-down menu. Alternately, if a regular space already appears where the nonbreaking space should be inserted, select the regular space, as shown in the image below.

Show/Hide button Insert Nonbreaking Spaces in Microsoft Word Using the Symbol Dialog Boxġ. To hide the formatting symbols, reselect the Show/Hide button. To see these and other formatting symbols in your Word document, select the Show/Hide button in the Paragraph group of the Home tab. Fixed some UI glitches when using keyboard shortcuts in Quick Entrys date picker. Use the AddDateTimePicker method to add a new DateTimePicker to a document. Do not use the constructor to create a new DateTimePicker. In Microsoft Word, regular spaces are represented by a small, solid dot and nonbreaking spaces are represented by a slightly larger circle positioned higher than the regular-space dot. The .Controls.DateTimePicker has additional members that enable it to be added to a Word document and that give it additional methods and properties. However, you can use them between any words or characters that you want to stay together. Nonbreaking spaces are particularly useful between ellipsis points. This was a long post, I hope you don’t mind me elaborating on your issue, since I didn’t want to start yet another thread on the same topic.Nonbreaking spaces are special characters that keep words or individual characters from separating at line breaks. In conclusion I would like to have two additional settings for the date field:ġ: set the order of the day, month and yearĢ: the locale of the field (to match the language of the site) Is there a way to set this without using a fixed placeholder, since to format is not constant? Is there a way to just define the format and use this in every situation (html5 or fallback)? And related to this, the automatic html 5 placeholder indicating the format is shown in the browser language, but I would prefer to have the language consistent on the whole (non-English) website. So safari (and IE) users are left with a confusing and bad experience, whichever way they decide to use the field. This means users have to click back month by month until they reach the desired year, or decide to type the year (date) instead which they don’t know the format for.Ī solution would be to use a placeholder indicating the desired format, but since the html 5 field can use a different format (Which is defined by the browser I think and possibly also different in each browser) it is not possible to do this either. The datepicker on the other hand is quite annoying to use, since there is no separate selector for the year.

The date can be selected from a calendar, or by using an up-down control the time can be changed by typing in fields that are defined by the control's Format Strings. When a user wishes to type in the date, he/she has no way of knowing the expected format as said before. The client area of a date and time picker (DTP) control displays date or time information, or both, and acts as the interface through which users modify the information. However the fallback date picker just shows a blank field until a date is chosen with the picker. Some older posts about the same issue talk about an additional css tweak, but that doesn’t seem to be necessary any more. Enabling the fallback option in functions.php solved it for me.


 0 kommentar(er)
0 kommentar(er)
